자바스크립트를 공부하는 분들이 많습니다.
대부분은 홈페이지 구축을 위해 배우는 분들인데요.
오늘 제가 소개하는 이 책은 웹사이트 구축을 공부하려는 분들에게 추천하는 책입니다.
바로 완성된 웹사이트로 배우는 자바스크립트입니다.



자바 스크립트는 웹페이지를 만드는 언어인데요.
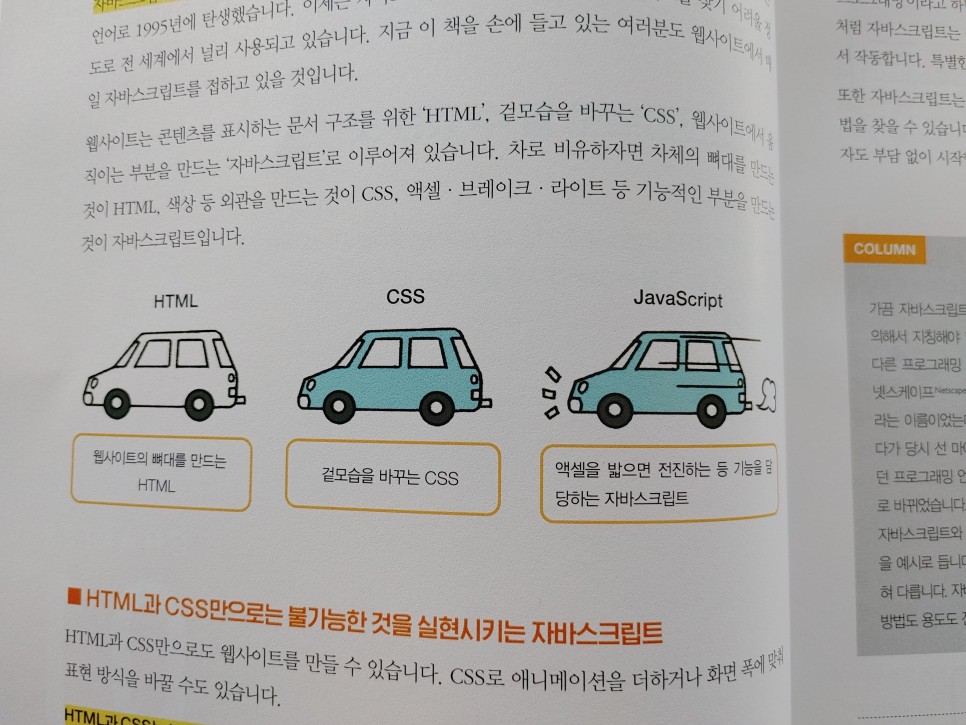
웹사이트 콘텐츠 문서의 구조를 만드는 HTML과 겉모습을 바꾸는 CSS, 여기에 움직임과 같은 동작을 일으키는 자바 스크립트로 나누어져 있습니다.
그림이 참 잘 설명하고 있네요.

일반적으로 CSS를 가지고 글자색, 배경색 바꾸는데요.
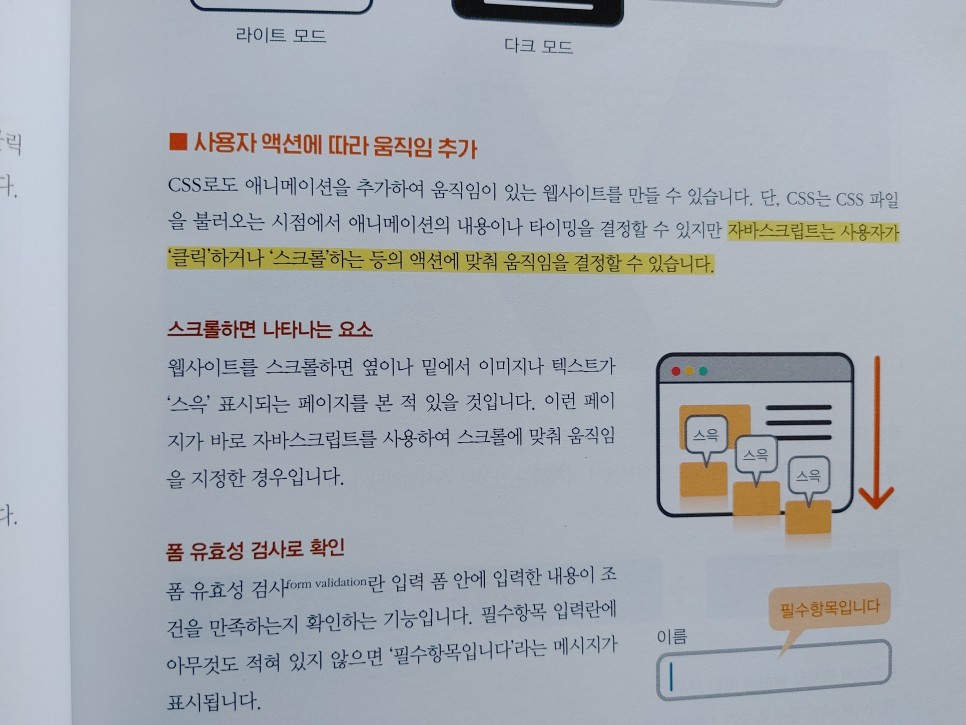
CSS로도 애니메이션을 추가하여 움직임이 있는 웹사이트를 만들 수 있습니다.
이런 경우는 CSS 파일을 불러오는 시점에서 애니메이션이 동작합니다.
그런데 자바 스크립트는 클릭하거나 스크롤 하는 등의 액션에 맞춰 움직임을 결정할 수 있어서 차이가 있습니다.

자바 스크립트를 가지고 다양한 화면 효과를 만들 수 있습니다.


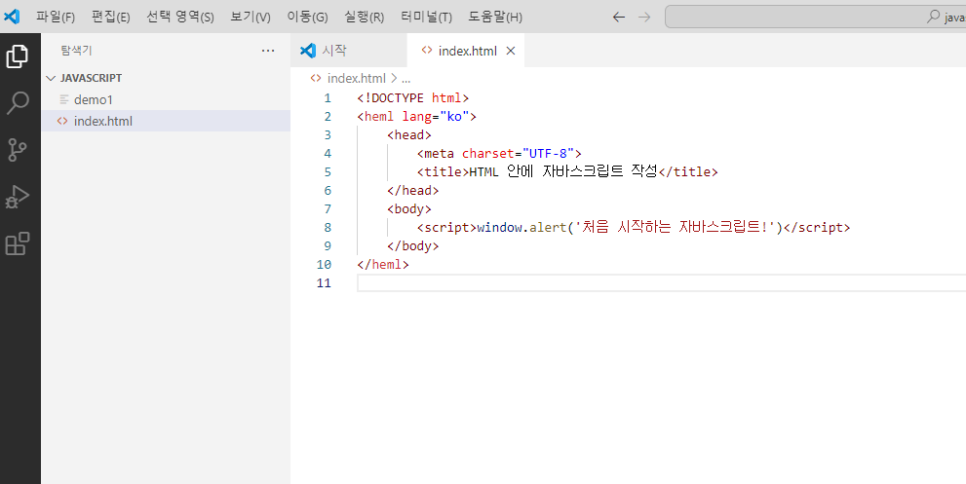
백문이 불여일견이라 했으니, 저도 직접 코드를 입력해 봤습니다.

자바스크립트 기본 문법
window.alert('처음 시작하는 자바스크립트!')
window - 객체
동작하게끔 하려는 대상을 가리킵니다.
여기 window는 사용자가 보고 있는 브라우저 창을 의미합니다.
alert() - 메서드(동작 명령)
메서드는 영어로 방법이라는 뜻인데요.
여기서는 동작, 명령으로 이해하시면 됩니다.
alert()는 내장 객체인데요.
경고 창을 표시하라는 내장 객체입니다.
내장 객체 함수 안에 있는 파라미터(값)을 가져다가 경고로 출력해 주면 됩니다.
정리하면
자바스크립트 기본 문법은 객체. 메서드('파라미터')라는 형태입니다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>컬러 피커</title>
<link rel="stylesheet" href="css/style.css">
<script src="js/script.js" defer></script>
</head>
<body>
<div>
<p id="colorText">컬러 코드 검색</p>
<input id="colorPicker" type="color">
</div>
</body>
</html>


책을 따라 자바스크립트를 만들어 보면서 익힐 수 있게 되어 있습니다.
웹 디자이너도 재미있게 배울 수 있는 자바스크립트 입문서인데요.
패션 브랜드 사이트를 예제 중심으로 다루기 때문에 웹 디자이너뿐만 아니라 웹마스터 직군의 일하시는 분들에게 유용한 책입니다.
'일상 > 서평' 카테고리의 다른 글
| 만들면서 배우는 아두이노 IoT 사물인터넷과 40개의 작품들 (0) | 2024.05.09 |
|---|---|
| 현직 교사가 알려주는 자기 계발 50 ft 초등 시크릿 독서 교육 (0) | 2024.05.08 |
| 도시를 건설하는 공학 그림책 도시를 만드는 기술 이야기 (0) | 2024.04.27 |
| 자바 애플리케이션 실무 스킬 그림으로 배우는 스프링 6 입문 (0) | 2024.04.15 |
| 2024 이기적 정보처리산업기사 실기 기본서 (0) | 2024.03.21 |



